Pourquoi un site internet responsive ?
- 5 décembre 2019
- Envoyé par : Alex
- Catégorie : Conception web

Définition
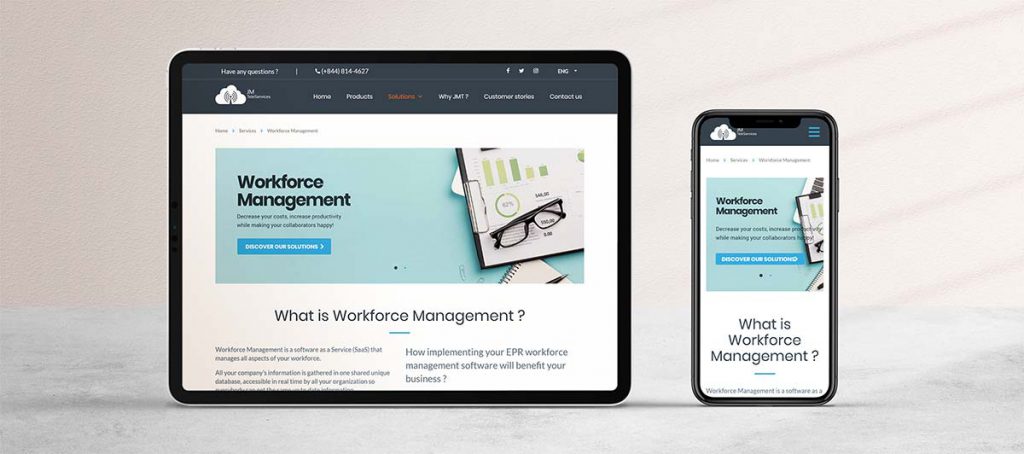
Le « Responsive Design » est une technique de conception de site internet qui permet à une page web de pouvoir s’ajuster à toutes les résolutions d’écran, le site web peut donc être consulté avec la même qualité de navigation sur un ordinateur, un smartphone ou sur une tablette.
Ce concept vise à optimiser l’ergonomie mobile d’un site, faciliter la navigation quelque soit le support utilisé et améliorer l’expérience utilisateur lors de sa visite. C’est aujourd’hui devenu une notion incontournable lors d’un projet de création ou de refonte d’un site internet ou d’une boutique en ligne.

Les enjeux du responsive design
Pour les internautes :
Depuis plusieurs années déjà, plus de 50% de la navigation sur internet se fait sur téléphone mobile, les smartphones et tablettes sont devenus les outils préférées des français pour accéder à un site internet, faire des recherches en ligne et même réaliser leurs achats. Il est donc essentiel de proposer une bonne qualité de navigation de votre site web ou de votre boutique en ligne sur tout type d’appareil.
Pour le positionnement :
Le nombre de recherches effectuées sur internet depuis un mobile est lui aussi en constante augmentation, Google respecte cette tendance en adaptant son algorithme et favorise le référencement des sites « mobile friendly » c’est à dire les sites qui s’adaptent parfaitement aux mobiles.
Cette politique s’applique aussi bien sur le référencement naturel (SEO) que sur les campagnes d’achats de mots clés (AdWords), ainsi, les sites dont l’affichage ne s’adapte pas correctement aux smartphones voient leur score de qualité diminuer (PageRank) et leur position régresser sur la page de résultats.
D’autres acteurs internet tels que Facebook rejoignent également cette démarche et privilégient aussi les pages responsive pour les campagnes publicitaires, il donc primordial aujourd’hui de vous assurer que votre site internet respecte ces règles pour obtenir la meilleure visibilité sur internet.
- 64% des français utilisent leur smartphone pour naviguer sur le web
- 82% des utilisateurs consultent leur mobile avant d’acheter en magasin
- 80% des clients ne s’engagent pas si le contenu s’affiche mal sur leur appareil

Mon site est-il "Mobile Friendly" ?
Tout le monde ne possède pas un smartphone ou une tablette de dernière génération, les appareils mobiles sont nombreux, la taille des écrans et la résolution d’affichage varient d’un modèle à l’autre, il existe donc plusieurs outils permettant de simuler l’affichage de votre site sur un téléphone mobile, nous vous conseillons d’utiliser l’outil proposé par Google qui testera en quelques secondes l’ergonomie de votre page : Test Google Mobile Friendly
Nos solutions pour votre site :
Aujourd’hui, les internautes utilisent de plus en plus leur téléphone mobile pour faire des recherches, s’informer sur des produits et des entreprises mais aussi pour effectuer leurs achats en ligne. Nous développons pour vous des sites modernes et performants qui respectent les dernières normes en matière de responsive design et webmarketing afin de vous fournir une solution fiable pour votre présence en ligne.

Asking questions are genuinely good thing if you are not understanding something completely, however this paragraph presents nice understanding even.
Hello, thank you for posting on my website. What is your point really ?